How to Use Photoshop Layer Comps
A Lesser-known Tool?
There have been some great articles on preparing Photoshop files (PSDs) for web development. In particular, see Dear Print Designer Doing Web Design, The Photoshop Etiquette Manifesto for Web Designers, and Handing Off PSDs That Won’t Make Your Co-Workers Hate You. Great tips in there. But what surprises me is that none of them mention Layer Comps. This simple, easy-to-use feature of Photoshop can save the designer and developer lots of time and make the communication and hand-off process much clearer.
Each of the articles referenced above share a common emphasis on a few points:
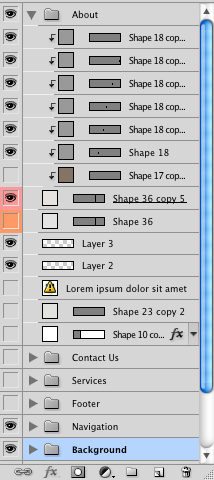
- Clearly label each layer, remove cruft
- Organize your layers into layer groups
- Use layer groups to indicate different page states (home, about, etc.)
- Include interaction layers (to show rollover states, for example)
All really good points, especially #4, but I think Layer Comps make layer organization less critical and leave layer groups in the dust as a way of navigating a file to see different page states. If you are not familiar with Layer Comps Adobe defines them as:
A handy way to save the appearance and visibility of the layers in Photoshop.
Layer Comps Save Time and Add Clarity
Layer Comps save a snapshot of a given layer state so that you can quickly return to it with one click. Instead of clicking layers/groups on and off repeatedly as you move between page states, you can navigate from state to state with a single click. Designers, this is extra useful because it gives you a crystal clear way of defining what each page state should look like. Developers, this becomes especially useful for rapidly switching to a different view of the PSD or to return to an original state if you’ve blinked off a bunch of random layers when slicing a particular element.


An added side benefit of using Layer Comps is that there’s less need to meticulously organize and label layers/groups. When you’ve got a clearly labelled snapshot of each necessary page state, wrangling the layers into shape is just one click away. Another potential time-saver for designers is the ability to batch export all layer comps to files (File → Scripts → Layer Comps to Files). Rapidly create PDFs of every web page for review by your client!
And finally, related to point #4 above, Layer Comps make it really easy to blink on and off interaction layers. For example, instead of clicking several layers or groups on and off just to see a particular hover state you’d only need to click between two layer comps. It sounds like a small difference but it actually is faster and far less tedious.
How to Create Layer Comps
Creating a Layer Comp is easy and fast:
- Get your layers/groups in a state that you want to save
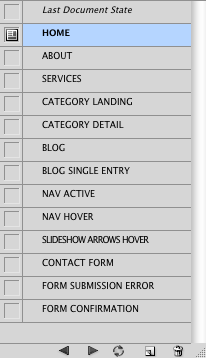
- Make sure the Layer Comps panel is visible (Window → Layer Comps)
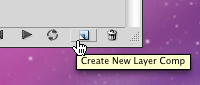
- Click to create a new Layer Comp and give it a name
- Repeat steps 2-3 as needed to flesh out the various page states



Comments
Andy Ford Posted March 03, 2011 at 7:42am
Excellent point that needed to be made. When I wrote my Dear Print Designer Doing Web Design post in 2008 I wasn’t even aware of the awesomeness of Layer Comps. Cheers!
Alex Kendrick Posted March 03, 2011 at 2:46pm
Thanks, Andy!
And thanks for the great article you wrote, it’s a good reminder that I refer to often and share with folks I work with.
Andy Ford Posted March 04, 2011 at 7:33pm
@Alex – Cool! I try to come back to it once in a while to update it. I think it’s due for an update and I’ll gladly add a link to this post. Cheers!
Add a comment
Comments are closed on this entry.